Paint mask
Paints mask on the image.
🖼️ Image options and parameters of paintMask method
🎭 Mask options and parameters of paintMask method
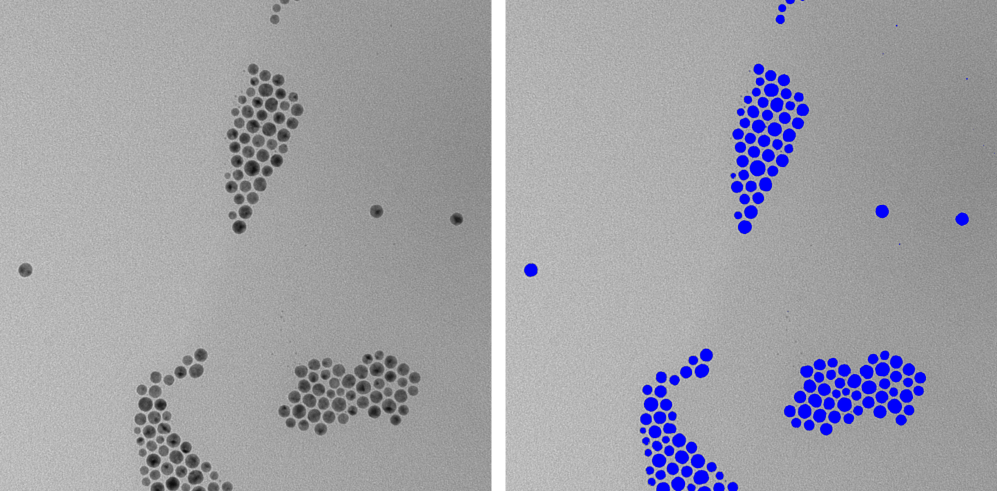
This method allows painting a mask on the image or on the mask. It can serve as a good visualization tool to highlight the regions in question. For instance, by painting a mask of each black ROI here, we can highlight all the particles present on the image.
for (const roi of rois) {
const { column, row } = roi.origin;
const mask = roi.getMask();
// This paints blue the mask of a roi.
//Origin of roi needs to be specified for correct
//display.
image = image.paintMask(mask, {
origin: { column, row },
color: [0, 0, 255],
});
}

Kinds of images compatible with algorithm
| Image property | What it means | Possible values |
|---|---|---|
bitDepth | number of bits per channel | [8,16] |
components | number of components | any |
alpha | is alpha channel allowed | true |
Parameters and default values
-
mask -
options
Options
For image:
| Property | Required | Default value |
|---|---|---|
blend | no | true |
color | no | black |
origin | no | {column:0,row:0} |
out | no | - |
For mask:
| Property | Required | Default value |
|---|---|---|
value | no | 1 |
origin | no | {column:0,row:0} |
out | no | - |